Using toastr.js
toastr.js/toastr.css lets you easily display self-hiding notifications easily in an HTML page. Get the files here, along with usage tips.
https://github.com/CodeSeven/toastr
Note that the javscript requires jQuery.
In $(document).ready, you can initialize the toastr object:
toastr.options = {
"timeOut": 30000, // toast will disappear by itself after 30 seconds
"extendedTimeOut": 1000, // after mouseover, toast will disappear in 3 seconds
"closeButton": true,
"showDuration": 1000,
"hideDuration": 1000,
"progressBar": true,
"tapToDismiss": true,
"hideEasing": "linear",
"showEasing": "swing"
};
Then you can display a self-closing alerts like this:
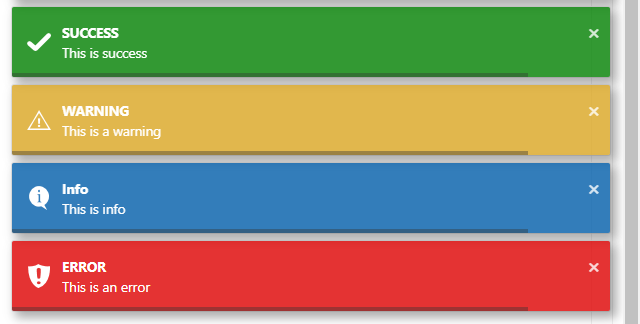
toastr.error("This is an error", "ERROR");
toastr.error("This is info", "Info");
toastr.error("This is a warning", "WARNING");
toastr.error("This is success", "SUCCESS");